上文中,我们说Django自带了一个强大的后台管理系统,那么强大在何处呢?本文来学习Django后台的强大之处。
一、使用simpleui优化django后台页面
前文中见到的Django原生后台巨丑无比,好在现在网上有很多好看的后台管理系统框架,simpleui就是一款完美兼容原生Django后台的Admin管理系统,基本支持所有原生Admin的定制功能,并且有加强。
安装django-simpleui
pip install django-simpleui在django设置默认后台模板为simpleui
在项目中的settings.py文件中加入一行simpleui即可。
INSTALLED_APPS = [
'simpleui',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
...
]再次访问django后台,已经变成simpleui的界面

二、自定义Admin后台界面
上文中,我们已经简单实现了web开发的MVC过程,但是由于我们没有考虑html页面的美观问题,因此网页及其丑陋。我们本次要开发的功能全部是需要放在后台管理系统simple里面的,那么如何在simple里面增加自定义的页面呢?下文将按simpleui官方文档的顺序,讲述simpleui的二次开发。
在后台显示模块
1、注册APP模型
修改APP/admin.py,增加admin.site.register(models1,models2)来注册models到后台
from django.contrib import admin
from .models import AHistory
admin.site.register(AHistory)刷新页面,发现APP和模型已显示在后台系统里面:

如此显示的界面有许多瑕疵,例如APP和模型都是中文,列表实现也很奇怪等,通过下面的方法,可以优化。
修改模块名称
修改base/Apps.py:
from django.apps import AppConfig
class BaseConfig(AppConfig):
name = 'base'
verbose_name = 'BI导出用户'修改APP/init.py
from django.apps import AppConfig
import os
default_app_config = 'base.apps.BaseConfig'
VERBOSE_APP_NAME =u'BI用户导出'刷新界面,APP名称已变成中文:

修改模型名称、模型字段显示名称
修改APP/models.py:
class AHistory(models.Model):
id = models.AutoField('ID',db_column='ID', primary_key=True) #第一个参数增加中文名
date = models.DateTimeField('导出时间',blank=True, null=True)
filename = models.CharField('文件名称',max_length=100, blank=True, null=True)
#显示中文名
def __str__(self):
return self.filename
class Meta:
managed = False
db_table = 'a_history'
verbose_name = '历史导出记录' #单数页面模型显示中文名
verbose_name_plural = '历史导出记录' #复数页面模型显示中文名刷新页面:


另外也可以使用装饰器来注册models:
from django.contrib import admin
from .models import AHistory
# Register your models here.
@admin.register(AHistory) #装饰器
class AHistoryAdmin(admin.ModelAdmin):
pass2、自定义导航
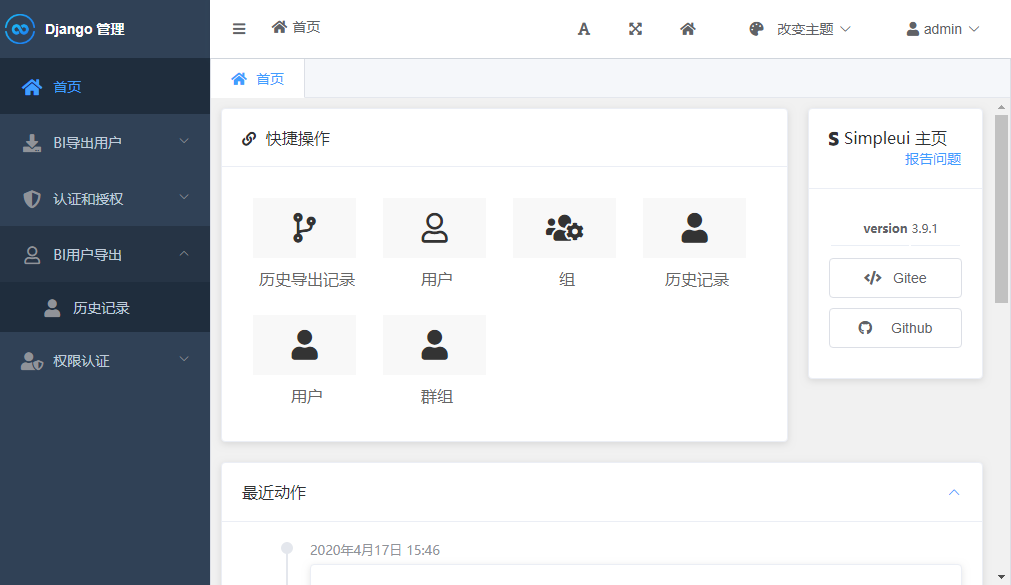
在项目的settings.py里面增加‘SIMPLEUI_CONFIG’参数可以配置后台管理系统的导航:
SIMPLEUI_CONFIG = {
'system_keep': True, #是否保留系统原有菜单
#'menu_display': ['Simpleui', '测试', '权限认证', '动态菜单测试'], # 开启排序和过滤功能, 不填此字段为默认排序和全部显示, 空列表[] 为全部不显示.
'dynamic': True, # 设置是否开启动态菜单, 默认为False. 如果开启, 则会在每次用户登陆时动态展示菜单内容
'menus': [
{'app':'base', #APP名称
'name': 'BI用户导出', #显示菜单名称
#'icon': 'fas fa-code', #显示菜单图标
'models':[ #定义二级菜单
{
'name':'历史记录',
'icon':'fa fa-user',
'url':'/base/' #菜单链接地址,内部地址需按urls.py的路由配置填写
}
]
}, {
'app': 'auth',
'name': '权限认证',
'icon': 'fas fa-user-shield',
'models': [{
'name': '用户',
'icon': 'fa fa-user',
'url': 'auth/user/'
},{
'name': '群组',
'icon': 'fa fa-user',
'url': 'auth/group/'
}]
}]
}

调整显示界面
调整列表显示字段及过滤相关组件
修改APP/admin.py,定义新的类,并注册,新类里面配置页面显示的控件:
from django.contrib import admin
from .models import AHistory
# Register your models here.
class AHistoryAdmin(admin.ModelAdmin):
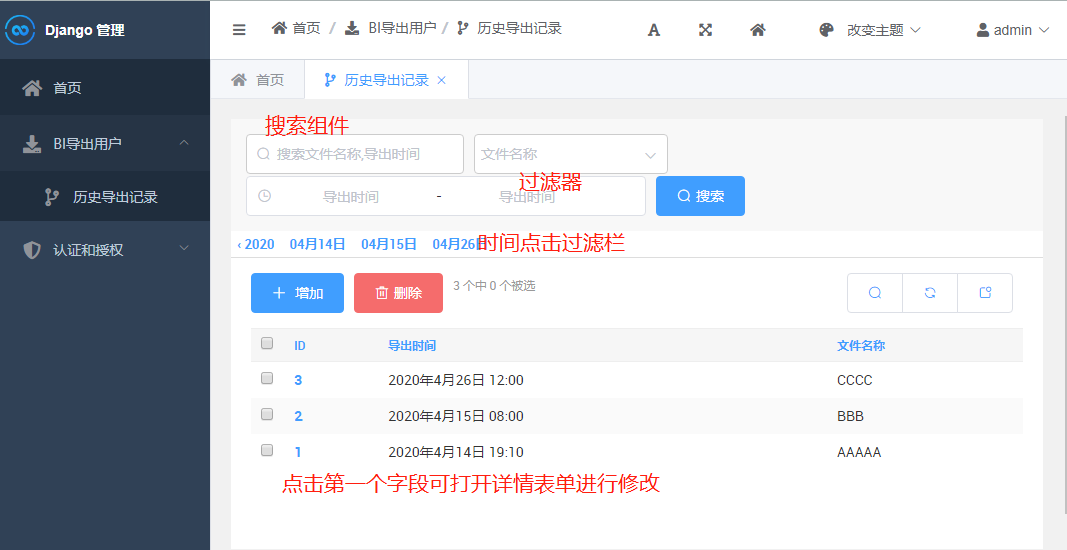
list_display = ('id','date','filename') #设置列表显示字段
list_per_page = 20 #设置每页显示数量
#ordering = ('-date') #设置排序字段,‘-’表示降序
search_fields = ('filename','date',) #设置列表上方搜索组件
date_hierarchy = ('date') #时间点击过滤栏
list_filter = ('filename','date') #过滤器
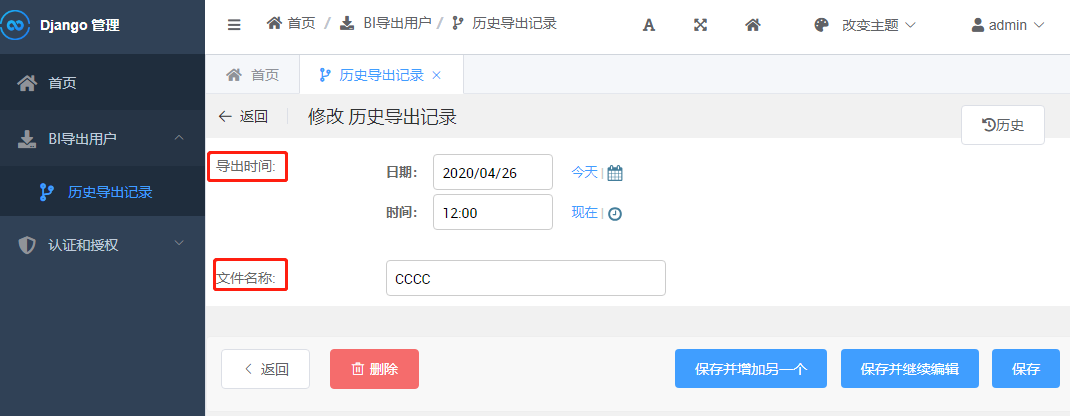
fields = ('date','filename')#设置表单显示字段
admin.site.register(AHistory,AHistoryAdmin)
隐藏默认的新增、删除、修改相关按钮
from django.contrib import admin
from .models import AHistory
# Register your models here.
@admin.register(AHistory)
class AHistoryAdmin(admin.ModelAdmin):
list_display = ('id','date','filename') #设置列表显示字段
list_per_page = 20 #设置每页显示数量
#ordering = ('-date') #设置排序字段,‘-’表示降序
search_fields = ('filename','date',) #设置列表上方搜索组件
date_hierarchy = ('date') #时间点击过滤栏
list_filter = ('filename','date') #过滤器
fields = ('date','filename')#设置表单显示字段
#开启或关闭新增按钮的函数
def has_add_permission(self,request,obj = None):
return False
#开启或关闭删除按钮的函数
def has_delete_permission(self,request,obj = None):
return False
#开启或关闭详情页面修改的函数
def has_change_permission(self,request,obj = None):
return False添加自定义按钮
在APP/admin.py里面模型对应的类里面增加函数和配置,具体如下:
#定义按钮和点击时执行的动作,本案例为执行导数脚本和插入数据库记录
def custom_button(self,request,queryset):
#插入数据
obj = AHistory(date='2020-04-19',filename = 'HHH')
obj.save()
#增加按钮
actions=[custom_button]
#点击按钮弹出确认提示
custom_button.confirm = '是否确定导出?'
#按钮显示名称
custom_button.short_description = '导出BI用户'
#icon,设置按钮图标参考element-ui icon与https://fontawesome.com
custom_button.icon = 'fas fa-audio-description'
# 指定element-ui的按钮类型,参考https://element.eleme.cn/#/zh-CN/component/button
custom_button.type = 'primary'
# 给按钮追加自定义的颜色
custom_button.style = 'color:white;'
# 链接按钮,设置之后直接访问该链接
# 3中打开方式
# action_type 0=当前页内打开,1=新tab打开,2=浏览器tab打开
# 设置了action_type,不设置url,页面内将报错
# 设置成链接类型的按钮后,custom_button方法将不会执行。
#custom_button.action_type = 1
#custom_button.action_url = 'http://www.baidu.com'更多自定义admin方法参考这些文章:Django admin 模型选项(ModelAdmin) 【详细】 、DJANGO ADMIN 一些有用的设置 、 刘江的Django教程-自定制Admin。



