1、安装node环境
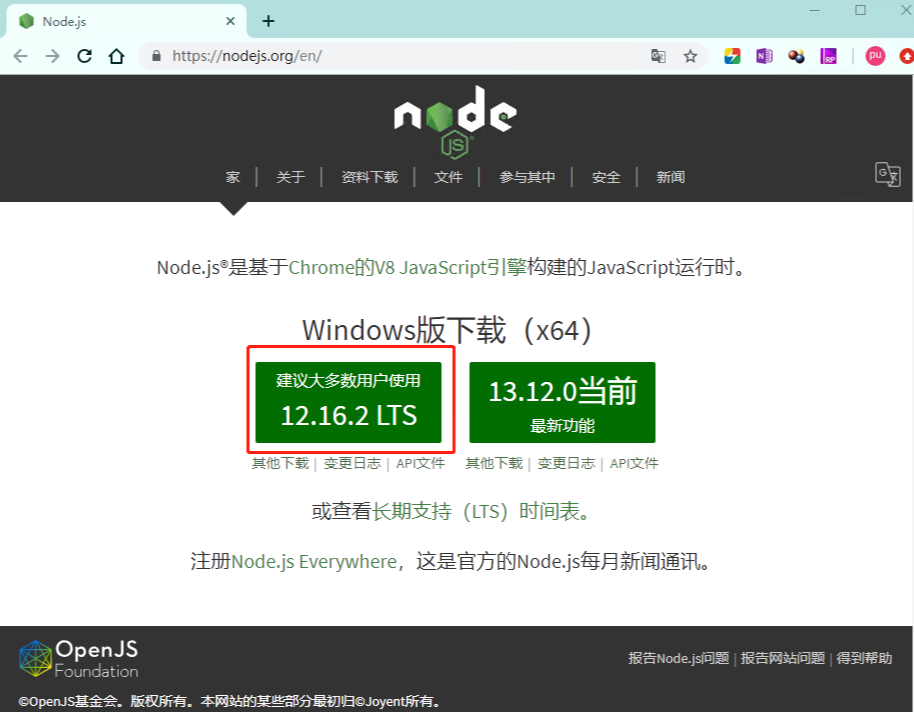
前往官网( https://nodejs.org/en/ )下载Node.js:

双击打开,一直下一步进行安装
安装完成后CMD输入以下命令检查版本看是否成功
node --version2、下载安装vue-admin-template
进入项目目录(我的是C:\06Python\myworkdesk),使用git克隆vue-admin-template(请提前安装GIT)
cd C:\06Python\myworkdesk
git clone https://github.com/PanJiaChen/vue-admin-template.git进入vue-admin-template目录,安装node服务
cd vue-admin-template
npm install启动本地开发环境,成功会自动打开站点
npm run dev