一、原因说明
Typora默认插入的图片是保存绝对路径的,也就是说当你把文档复制到别的电脑而没有复制图片或图片存放位置和之前电脑不一样时,那么阅读器就找不到图片进而无法显示了。
Hexo的WEB显示文章,都是按相对路径显示图片的,故而Typora的绝对路径图片无法找到,所以无法显示。
二、解决办法
思路就是让Typora插入图片时使用绝对路径,且跟Hexo新增文章保存图片的绝对路径规则一致。
Hexo配置
首先到Hexo项目根目录下载并安装插件:hexo-asset-image;
npm install https://github.com/CodeFalling/hexo-asset-image --save同步调整项目根目录下配置文件_config.yml,将post_asset_folder的值调整为true;
调整完后Hexo新增文章时,会同步在文章所在目录增加同名文件夹,用来存储文章对应图片;

Typora配置
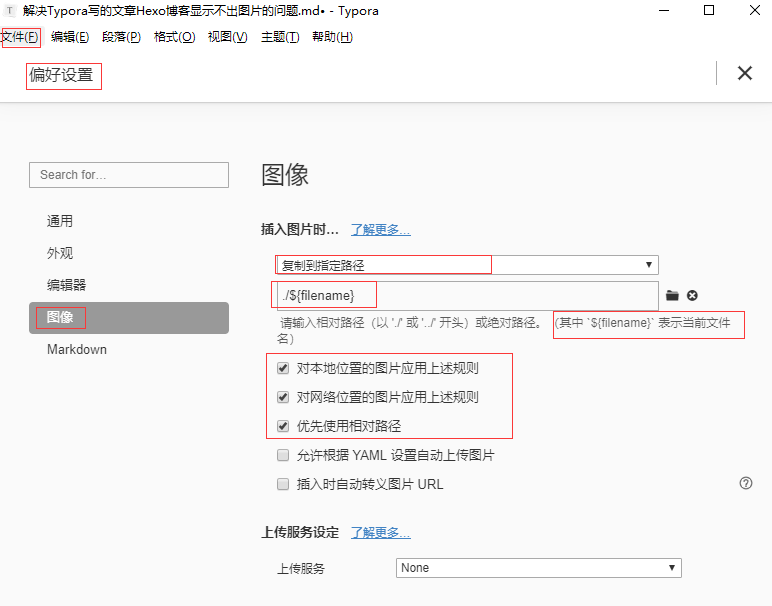
同样,我们需要将Typora存储图片的规则改成跟Hexo一样,打开Typora,点击 文件——偏好设置,按如下图红圈标记的地方配置:

至此,直接在Typora新增文章插入图片,也会自动在同目录生成同名文件夹,并保存图片到该文件夹,与Hexo保存和读取图片的规则一致,问题解决。



